Photoshopでカンバスサイズを画像などのオブジェクトに合わせる

デザイナーならPhotoshopを使いこなしているかと思いますが、マークアップエンジニアやプログラマーが少し画像素材を扱っていく場合には、ある程度の編集・調整はできるようになっておきたいところです。
自分で画像データを編集している中で、カンバスサイズをオブジェクトのサイズに合わせたいこともあります。
素材によっては、オブジェクトの周りに余白があるものがあったりします。
画像を書き出す場合には、スライスを作成して書き出してもいいですが、ほかにも手軽に余白をなくすこともできます。
ここでは、カンバスサイズを手軽に画像などのオブジェクトに合わせる方法をご紹介します。
カンバスサイズを画像に合わせる
オブジェクトに余白がある画像データで、余白を取り除いた画像として扱っていきたいこともあります。
また場合によっては、画像データの編集でも余白ができたりします。

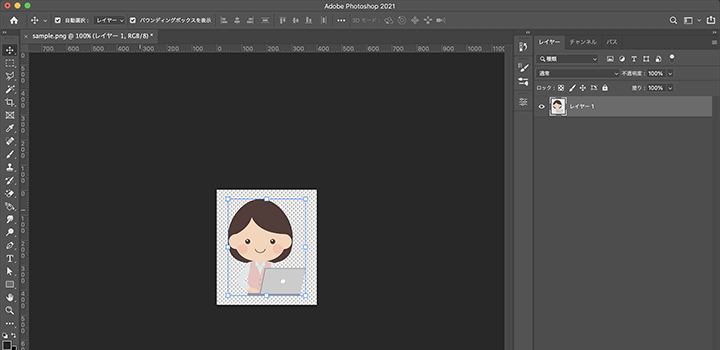
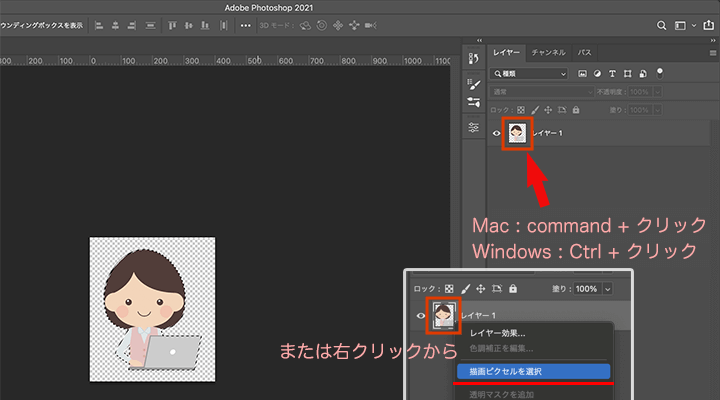
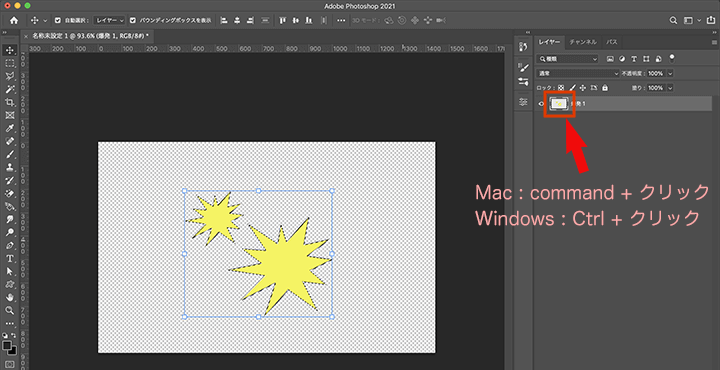
レイヤーパネルから対象のオブジェクトの表示を、Macは「command + クリック」、Windowsでは「Ctrl + クリック」で、カンバス内のオブジェクトを選択します。
また、画像オブジェクトの表示を右クリックから「描画ピクセルを選択」をクリックしても、オブジェクトを選択できます。

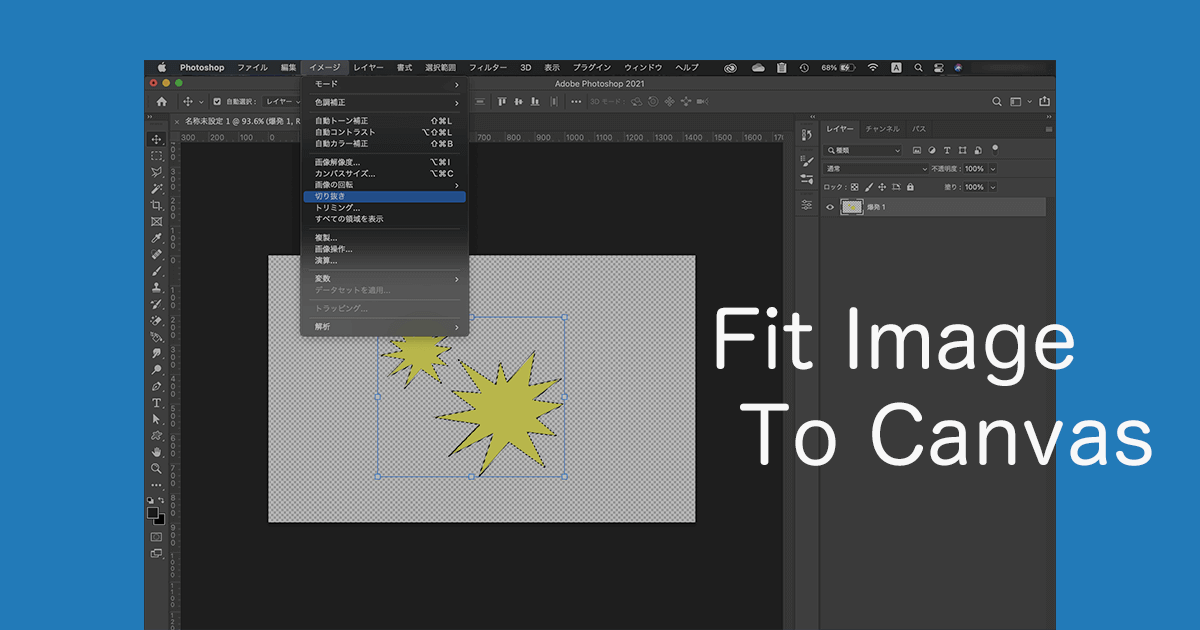
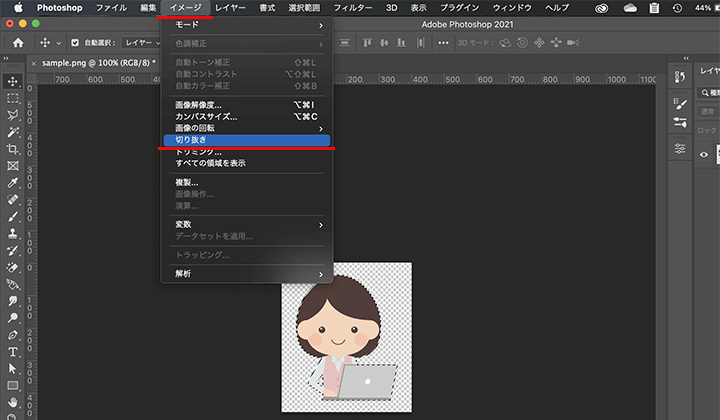
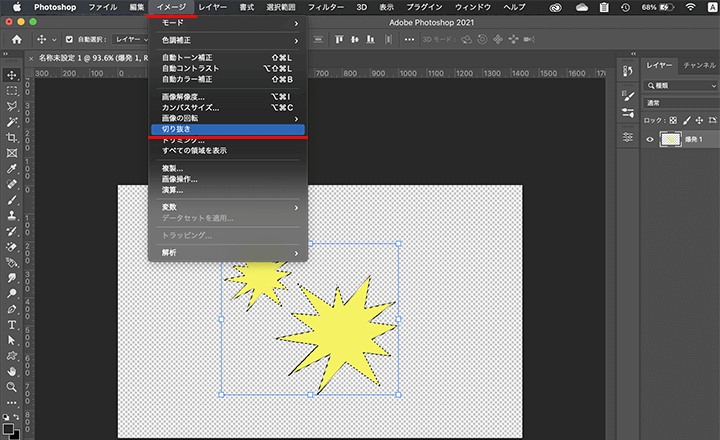
オブジェクトが選択されている状態で、上部メニューの「イメージ」から「切り抜き」を選択します。

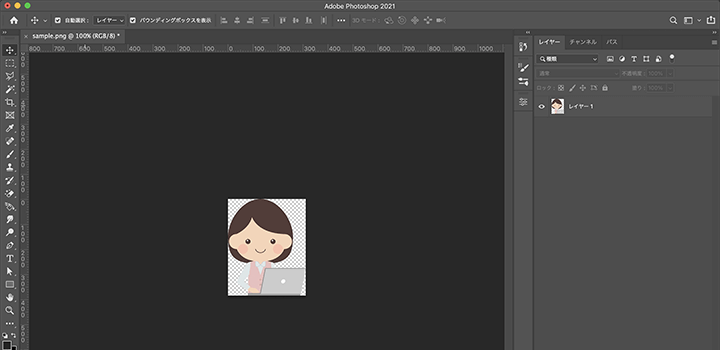
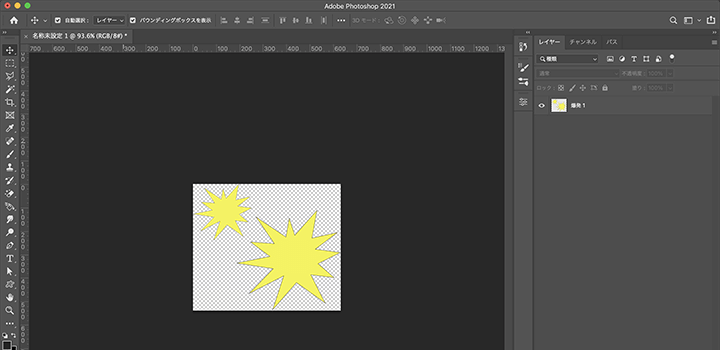
カンバス内のオブジェクト周りの余白がなくなり、カンバスサイズが画像オブジェクトにフィットしました。

このように、対象のオブジェクトを選択して切り取ることで、カンバスサイズに画像を合わせることができます。
カンバスサイズをオブジェクトに合わせる
イラストやアイコン等の作成や修正作業でも、同じようにオブジェクトをカンバスサイズに合わせたいこともあります。
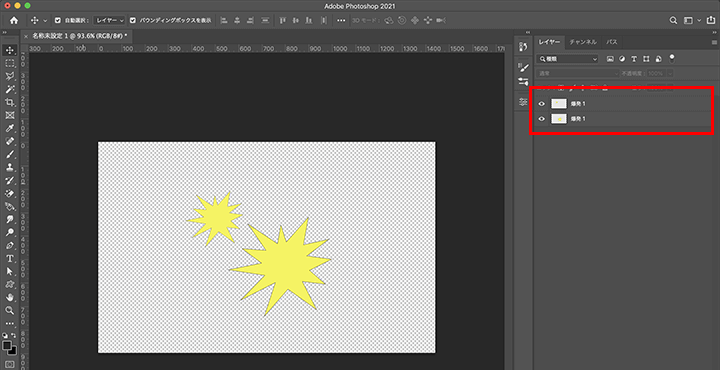
複数のレイヤーオブジェクトで作成したデザインは、オブジェクトを結合させて合わせていきます。

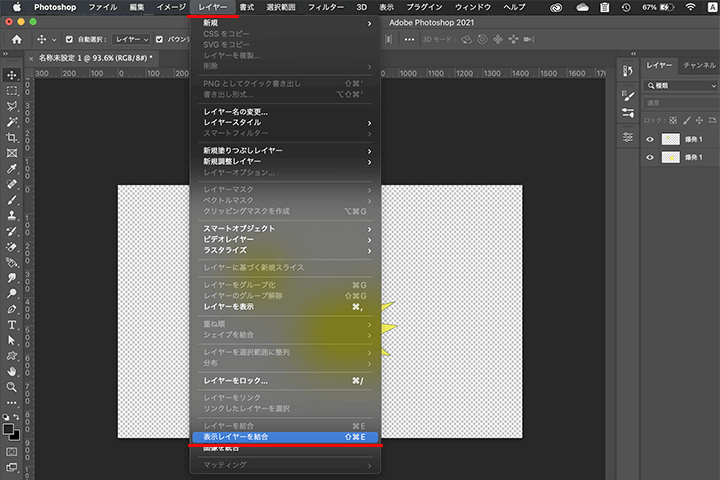
上部メニューの「イメージ」から、「表示レイヤーを結合」を選択します。

ちなみに、表示レイヤー全てではなく、対象のオブジェクトのみを結合させたい場合は、対象の複数オブジェクトを選択した状態で、「レイヤーを結合」や「シェイプを結合」の項目で結合させます。
注意点として、一度結合したレイヤーやシェイプは、元に戻すことはできせん。最終的な調整は別のデータとして管理して作業すると良いでしょう。
レイヤーを結合したところで、レイヤーパネルからオブジェクトの表示を、Macは「command + クリック」、Windowsでは「Ctrl + クリック」で、カンバス内のオブジェクトを選択します。
また、オブジェクトの表示を右クリックから「描画ピクセルを選択」をクリックしても、オブジェクトを選択できます。

オブジェクトを選択できたところで、上部メニューの「イメージ」から「切り抜き」を選択します。

これで対象のオフジェクトに、カンバスサイズを合わせることができます。

流れは画像データと同じで、複数のオブジェクトを選択する場合は、レイヤーまたはシェイプを結合させてから調整していきます。
ちょっとした画像の処理に、うまくデータを調整してみてください。