macOSの標準アプリDigital Color Meterで画面上の色を取得する

デザイナーにとっては色の参考にと画面上の色を取得したいことはよくあります。PCにソフトを入れたりWebブラウザの拡張機能を利用すれば可能にはなるのですが、Macではそういったソフトやブラウザの拡張機能を使う必要はありません。
macOSではスポイトツールのアプリケーション「Digital Color Meter」を使って画面上の色を取得することができます。
デザイナーが良く利用されるMac、さすがの対応ですね。
Digital Color MeterはmacOS Mojaveから利用できるツールです。
最新のMacを使っている方や常にOSを最新にアップグレードされている方でしたらMojaveをご利用だと思います。
それでは使い方を見ていきましょう。
Digital Color Meterの使い方
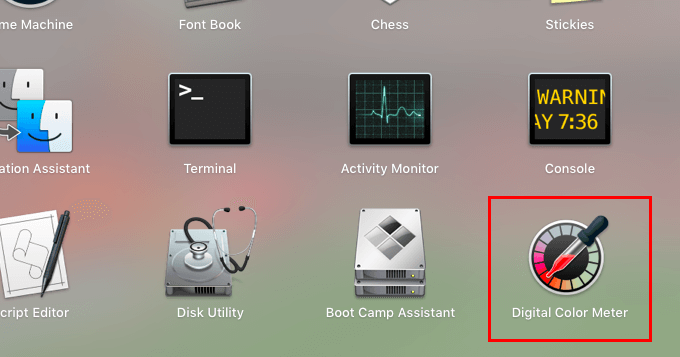
MacのDockのLaunchpad(ランチャー)からアプリを探します。
その他の項目の中に「Digital Color Meter」というアプリケーションがありますので選択して起動させます。

起動させたらすぐに利用することができます。
画面上で色を取得したい部分にマウスを移動させることでスポイトツールに反映されます。
色の採取はカラーコードをクリップボードに保存します。
クリップボードに保存
command + shift + c
クリップボードに保存したら、あとは他のアプリケーションで貼り付けてカラーコードを利用してください。

また、カラー画像の保存をすることもできます。
カラーパネルのようなものを作る場合に利用すると良いかもしれません。
カラー画像の保存
command + alt + c
クリップボードにカラー画像を保存したら、PhotoshopやIllustratorなどのアプリケーションで貼り付けて利用してください。
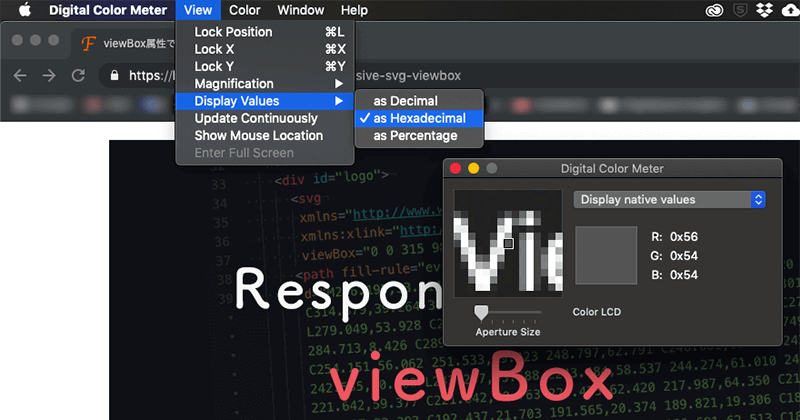
Webデザインの世界で多く利用される色の値は16進数になります。
デフォルトのままだとRGBの取得になるため、16進数で取得するには設定を変更する必要があります。
Digital Color Meterのアプリケーションのメニューオプションの「View(表示)」から「Display Values(値の表示)」と進み「as Hexadecimal(16進数)」を選択します。

as Decimal(10進数)でRGBの取得、これはデフォルトの設定ですね。
他、as Percentage(パーセント)があります。パーセントは使いづらいかもしれません。
多くの方が10進数か16進数で取得するかと思います。
macOS Mojaveから搭載されるDigital Color Meter、とても便利です。
デザインをしていく中で必要になったら是非使ってみてください。














