Adobe製の便利なテキストエディタ「Brackets」の導入と初期設定と最初の準備

Web制作、開発をするにあたって必要なテキストエディタ。人気のエディタでは、Microsoft製のVisual Studio CodeやGitHub製のAtomなどがあります。他にもSublime Textなど。
まだまだたくさんのテキストエディタがあり、その中でも今回は、Bracketsというテキストエディタの導入についてご紹介します。
Bracketsは、Adobe Systemsが開発した無料のテキストエディタで、HTML、CSS、JavaScriptなどのWeb制作の言語はもちろん、C言語やJava、Python、Rubyなどなど、全部で30種類以上の言語に対応しているテキストエディタです。
それぞれのエディタにも特徴はありますが、Bracketsにはライブビュー機能など、手間がかかる作業を自動でできるような機能も搭載されていたり、かなり使い勝手の良いエディタです。
2021年4月追記:
米AdobeがBracketsのサポートを9月1日に終了すると発表し、今後はMicrosoftの「Visual Studio Code」へ移行するよう呼びかけています。
Visual Studio Codeの導入については、以下の記事でご紹介しています。
↓ ↓ ↓
Web開発が捗る無料のテキストエディタ、Visual Studio Codeのインストール
Bracketsの導入
それでは早速、Bracketsの導入してみましょう。
Bracketsのサイトにアクセスして、テキストエディタをダウンロードしてきます。
Brackets
http://brackets.io/
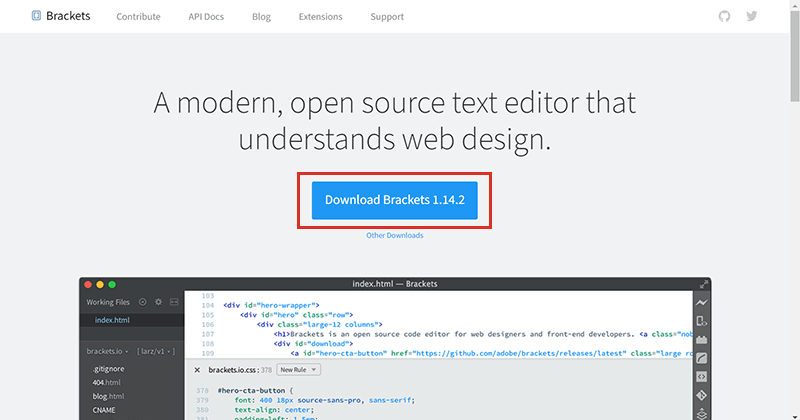
Bracketsサイトのトップページからダウンロードボタンを選択して、テキストエディタをダウンロードします。

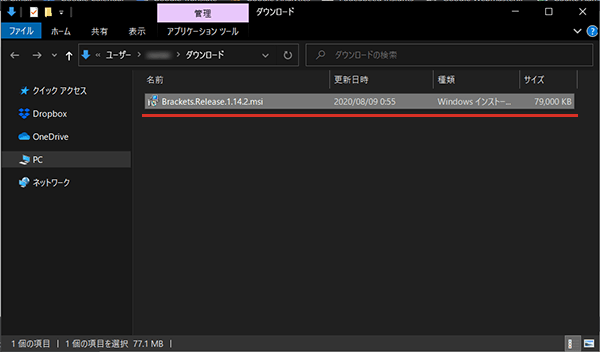
ダウンロードしたパッケージファイル(.msi)を、ダブルクリックして展開、実行します。

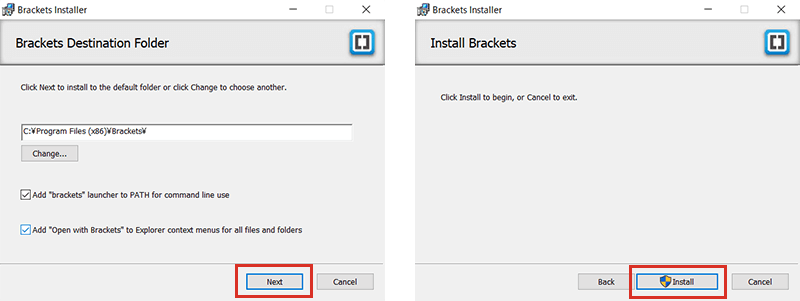
インストール作業をウィザードに沿って行います。
特にこちらで細かく設定する必要はありません。
アプリケーションのインストール先がCドライブのProgram Filesになっているのを確認していただき、「Next」を選択して次に進みます。
準備ができたら「Install」ボタンを選択します。

処理が終わりましたら、「Finish」ボタンを選択してインストール完了となります。

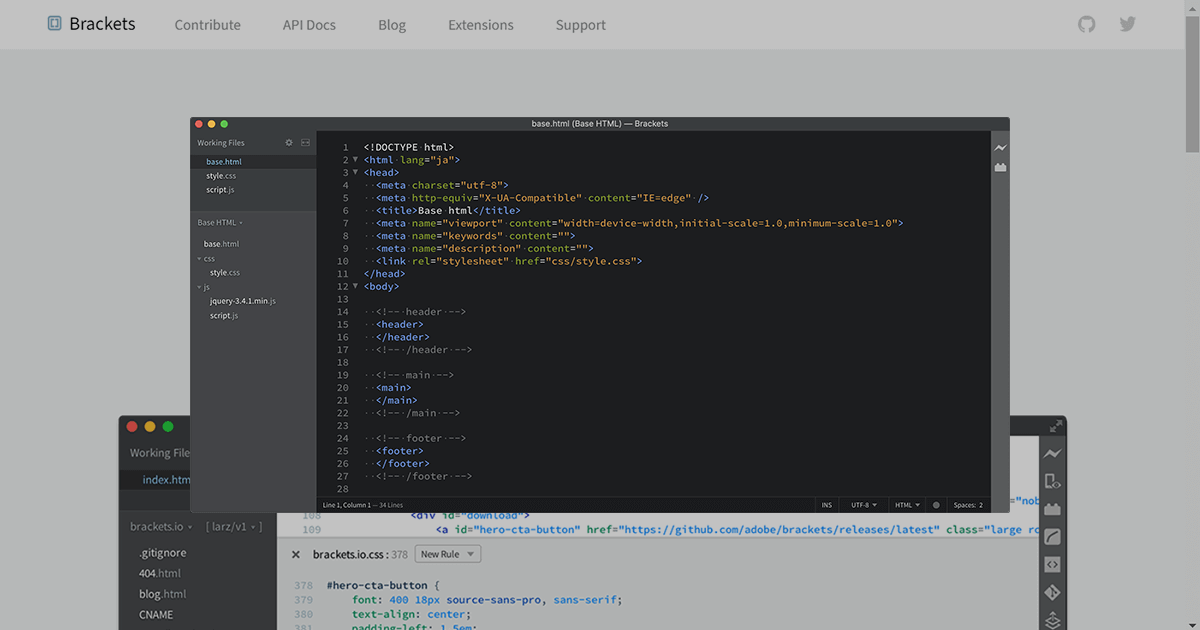
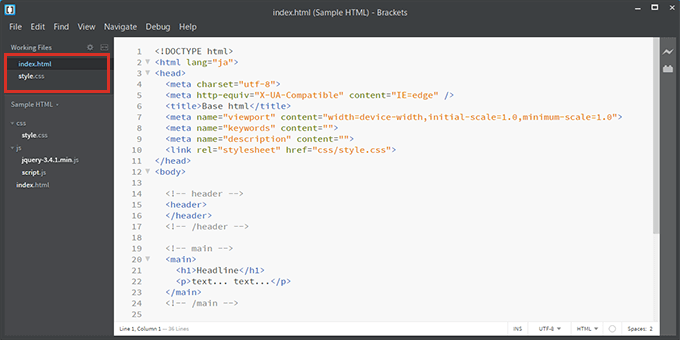
ベースとなるHTMLファイル等を、Bracketsで開いてみました。
画面左にディレクトリ等が表示されます。ディレクトリの上には、開いているファイル(index.html、style.css)が表示されます。よくあるテキストエディタと違うのは、複数のファイルを開いた時、上部にタブで管理するのではなく、画面左でのダブ管理となります。(拡張機能を利用すれば上部タブにすることもできます。)

このまま利用してもいいですが、少しでも使いやすくするため、簡単にできる設定を見ていきましょう。
初期設定
Bracketsもたくさんの機能があり、デフォルトの設定よりも、少し変更した方がテキストエディタが使いやすくなります。
マークアップやプログラミングを快適に行えるよう、最初にやっておきたい設定を見ていきます。
言語設定
まずは、言語の設定です。
デフォルトではテキストエディタが英語表記となっています。日本人であれば日本語の方がわかりやすいです。
他の人気のエディタは、拡張機能などを使って日本語化していきますが、Bracketsでは言語を切り替える機能が備わっています。
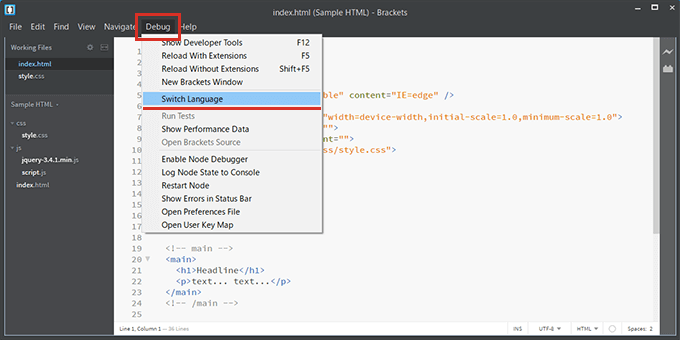
上部ツールバーの「Debug」から「Switch Language」を選択します。

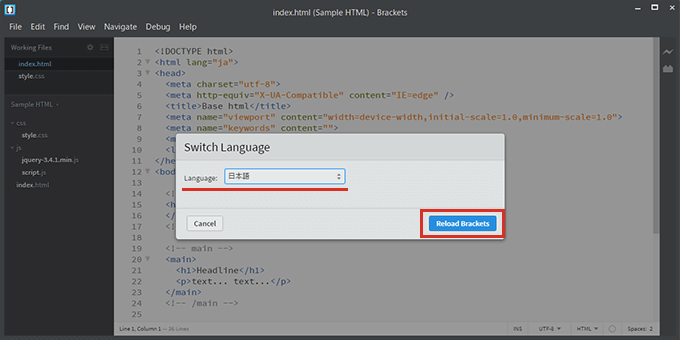
Languageの項目で日本語を選択します。
設定できましたら「Reload brackets」を選択して、テキストエディタを更新して適応となります。

再度、Bracketsが起動したら、表示が日本語になっているのが確認できます。
テーマ、フォントサイズ
エディタのコードを書く領域がデフォルトでは白ですが、人によっては黒の方が見やすいという方もいます。また、フォントサイズは小さく感じれば見やすく大きくしたいところです。
エディタの色もフォントサイズも手軽に変更できます。
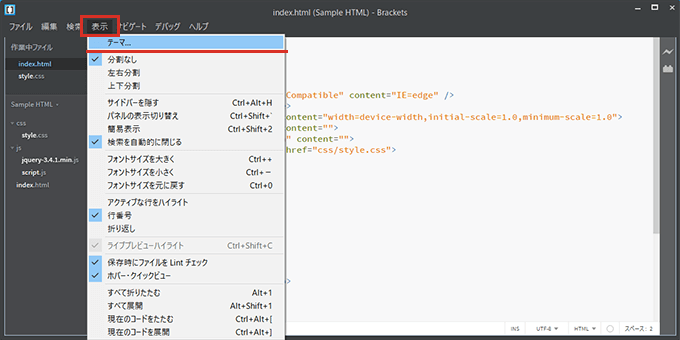
上部ツールバーの「表示」から「テーマ」を選択します。

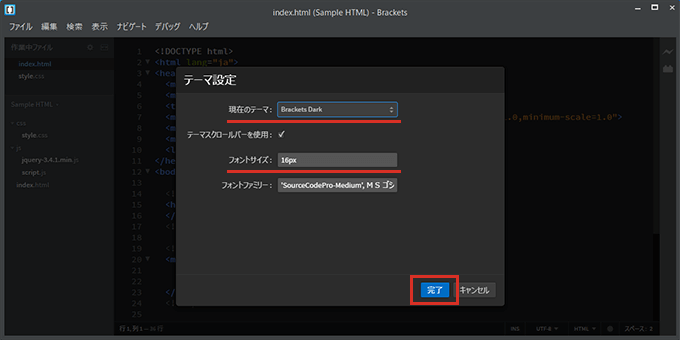
現在のテーマの項目で「Brackets Dark」を選択することで、エディタを黒に変更できます。
その下にはフォントサイズの項目もあります。個人的には16pxくらいが見やすいのかなと。
一応、フォントファミリーでフォントの種類も変更できます。
設定できましたら。「完了」ボタンを選択して設定完了となります。

まだまだ細かな設定がありますが、もともとある設定から手軽に自分好みのエディタにすることができます。
続いては、拡張機能を使ってさらに使いやすいエディタにする方法も見ていきます。
拡張機能
拡張機能は、新しく機能を追加できる機能です。
デフォルトではない機能を、外部のプログラムを使って出来ることを増やすことができます。
Web開発等で必要な機能を、少し追加していこうと思います。
全角空白・スペース・タブ表示
Web開発、特にプログラミングでは全角・半角のスペースの違いでエラーを起こしたりします。
Bracketsエディタは全角・半角スペースやタブがわかりやすく表示されません。
そこで、全角や半角スペース、タブをわかりやすく表示する拡張機能を追加します。
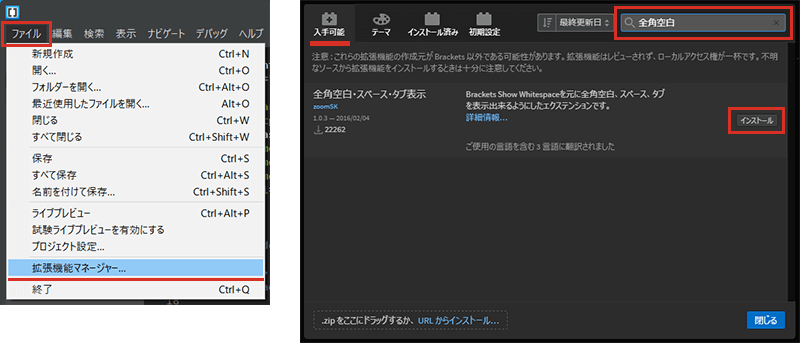
上部ツールバーの「ファイル」から、「拡張機能マネージャー」を選択します。
入手可能のタブから、右上の検索窓で「全角空白」のように検索をかけます。
「全角空白・スペース・タブ表示 」の拡張機能が表示されますので、「インストール」ボタンを選択してインストールします。

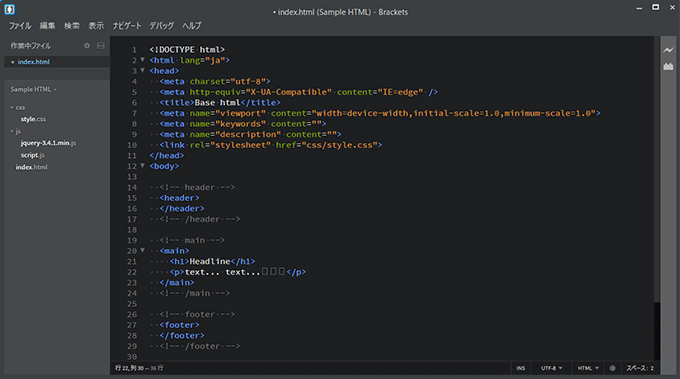
インストールが完了すると、Bracketsエディタにすぐに反映されます。
全角や半角スペースが、わかりやすく表示されているのが確認できます。

私はあまりタブ表示を使わないですが、タブもしっかり表示されます。
Emmet
Emmetは、HTMLやCSSを記述してコーディングを行う時に作業効率を高めてくれる機能になります。
まずは導入から見てみましょう。
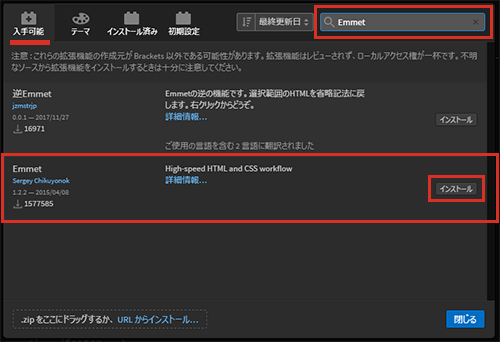
入手可能な拡張機能を検索します。「Emmet」と検索してください。
Emmetの拡張機能の「インストール」ボタンを選択してインストールします。

インストールが完了したら、すぐ利用できます。
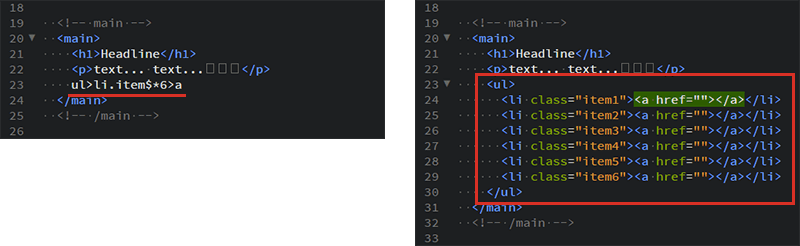
サンプルとして、リストタグで各li要素に連番のクラス名を付け、アンカーリンクを設定する構造を、複数一気に作るとしましょう。
ul>li.item$*6>a
ul要素の中にitemという名前のクラスを、「$」で任意の連番を設定するように、「*6」でli要素を6つ作成します。各li要素にはaタグもセットするという記述です。
記述しましら、「Tabキー」を押して構造を展開します。

一瞬で目的の構造が構築できます。
他にも、セクション分けする構造を一気に構築する場合は、以下のように記述して「Tabキー」を押せばOKです。
section#section$$*4>div.section-conts
Emmetの記述はチートシートで学んでおくと良いでしょう。
Cheat Sheet – Emmet Documentation
https://docs.emmet.io/cheat-sheet/
覚えて慣れてくると、爆速コーディングが可能となります。
他にも、複数のファイルを開いた時に、エディタの画面上部でタブ管理できる拡張機能もありますが、あまり拡張機能を入れすぎてもエディタが重くなるので、画面左でタブ管理するのは慣れましょう。
使っていくうちに慣れます。上部にない方が広くエディタ領域を広くなるので、左の方がいいように感じます。
便利で使いやすいAdobe製のBracketsエディタ、ぜひ使ってみてください。