Webブラウザのデベロッパーツールの機能を使って画面上の色を取得する

Webブラウザで表示させているページから色の参考などで画面上の色を取得したいことがあります。
Webブラウザの拡張機能などを利用することでスポイトツールで画面上の色を採取することができるのですが、Webブラウザの標準機能を使ってWebブラウザで表示している画面上の色を採取することができます。
利用するのはGoogle ChromeやFirefoxなどのWebブラウザに搭載されているデベロッパーツールです。
Web制作やアプリケーション開発をされている方にはおなじみのツールですが、一般の方も知っておいて損はありません。
デベロッパーツールは各ブラウザに搭載されていますが、スポイトツール機能がないブラウザもあります。
WindowsのInternet ExplorerやEdgeにはスポイトツール機能がありません。IEに関してはセキュリティ上使わない方がいいですし、Windowsユーザーも無料なのでGoogle ChromeやFirefoxを利用した方が良いでしょう。
macOSで標準のSafariでもスポイトツール機能はなく、そのかわりにmacOSの標準アプリのDigital Color MeterというスポイトツールアプリがありますのでMacユーザーはそちらのアプリを利用します。
あまり拡張機能を利用しすぎるとブラウザが重くなったりしますので、できるだけ標準機能だけでいきたいものです。
ここではデベロッパーツールを利用して画面上の色を取得する方法をご紹介します。
Google Chromeの場合
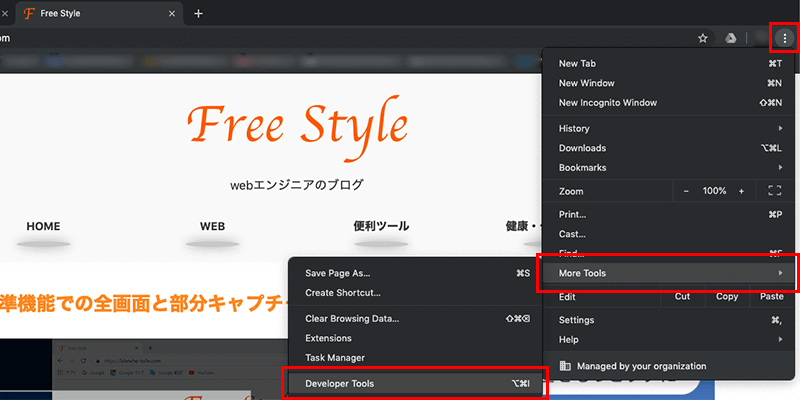
ブラウザの画面右上のオプションアイコンから「More Tools(その他のツール)」と進み「Developer Tools(デベロッパーツール)」を選択します。

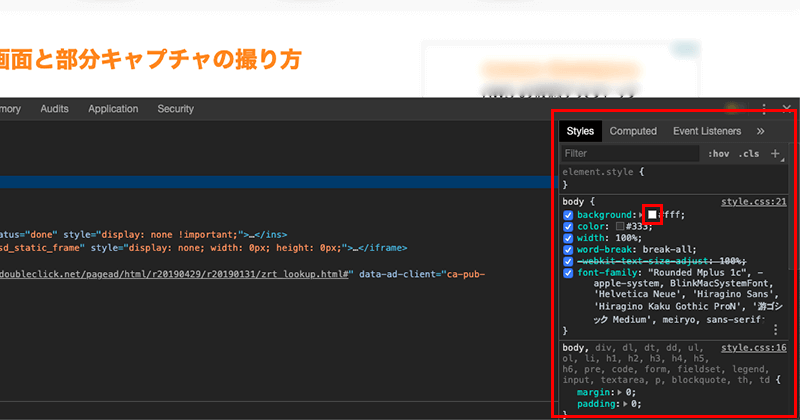
デベロッパーツールでは現在表示しているページの構造からレイアウトや色などの情報が確認できます。
左側の構造の情報は適当に選択していただいて、右側のスタイル情報から色の設定がされている部分を選択します。

色の選択をしますとカラーピッカーが立ち上がります。
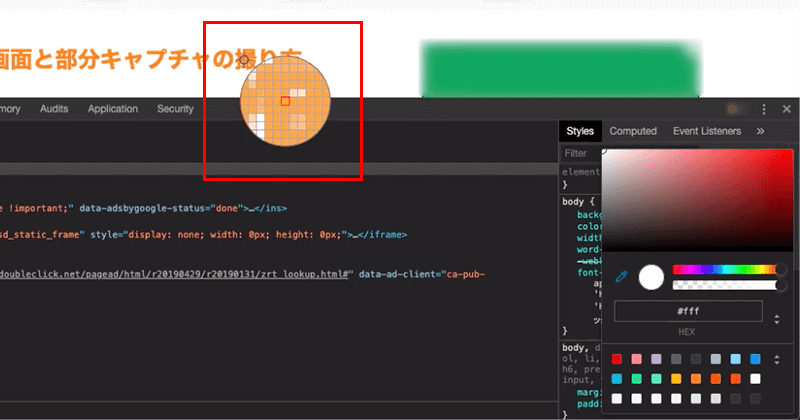
そのままブラウザで表示している範囲から色を採取したい場所にマウスを移動させるとスポイトツールが機能します。

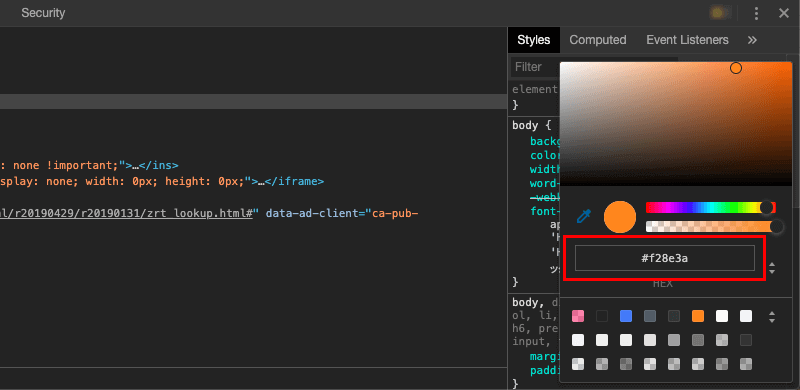
スポイトツールから採取したい色の箇所を選択すると、カラーピッカーに選択した部分の色がコピーされます。

カラーコードはそのまま覚えてもらってもいいですし、テキストを選択してコピーすれば別のアプリケーションツールなどで貼り付けてカラーを設定したりとできます。
Firefoxの場合
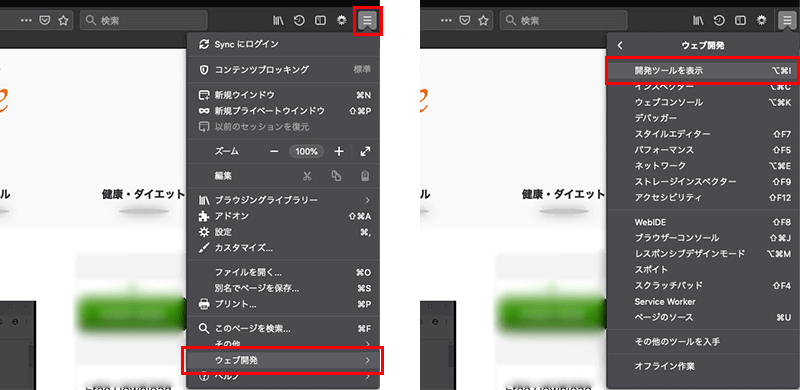
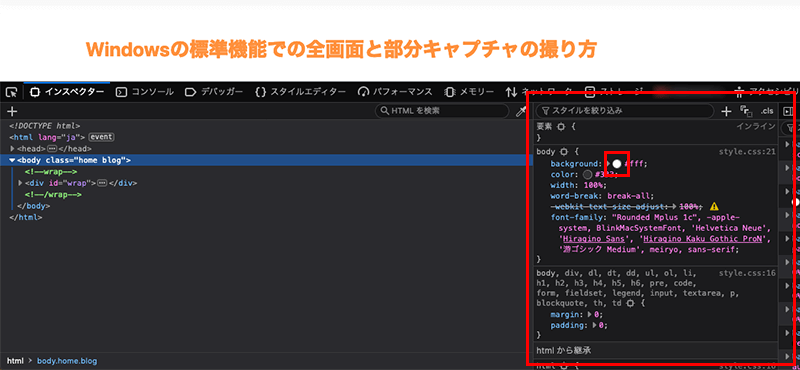
ブラウザの画面右上のオプションアイコンから「ウェブ開発」と進み「開発ツールを表示」を選択します。

デベロッパーツールの左側の構造の情報は適当に選択していただいて、右側のスタイル情報から色の設定がされている部分を選択します。

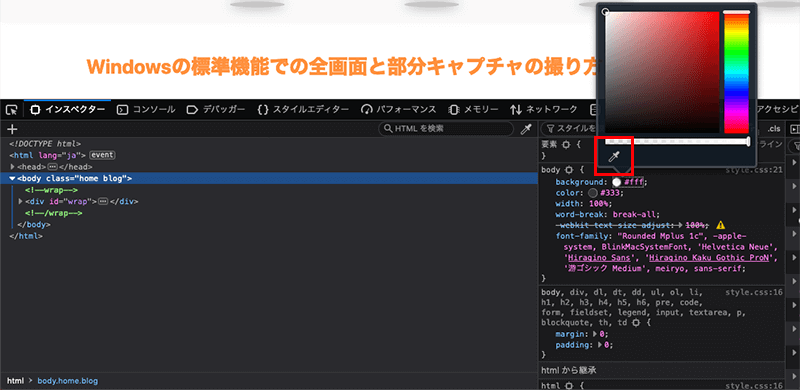
色を選択するとカラーピッカーが立ち上がりますので、カラーピッカーツールの左下のスポイトアイコンを選択します。

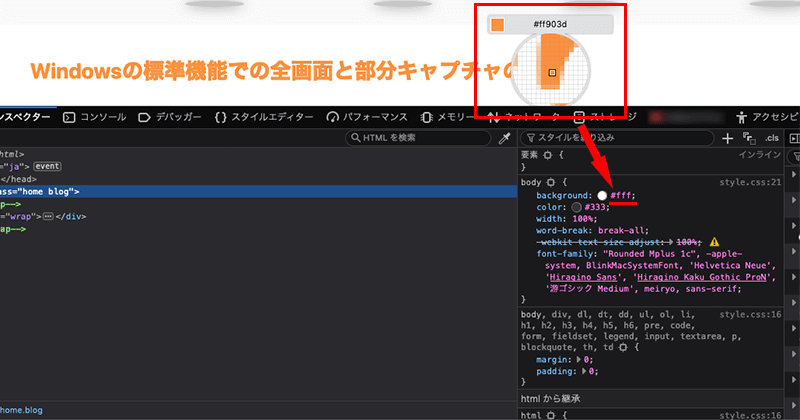
スポイトアイコンを選択するとスポイトツールが起動しますので、ブラウザ上で色を採取する部分を選択してもらえばカラーコードが更新されます。

カラーコードはそのまま覚えてもらってもいいですし、更新されたカラーコードのテキストを選択してコピーしてもらえばそのまま別のアプリケーションなどでも貼り付けて利用できます。
まとめ
Webページ上の色を採取するのに拡張機能やアプリは必要ありません。
拡張機能はWebブラウザが重くなる原因にもなりますし、脆弱性が発見された場合はセキュリティ面でも不安なので標準の機能で作業がこなせる方がいいです。
一般の方はあまり使う機会のないデベロッパーツールですが、うまく使うと普段の作業に役立つこともあります。
デベロッパーツールは他にも、Webページ全体のスクリーンショットが撮れる機能などもありますので、使い方を覚えておいて損はないです。
とても便利ですのでデベロッパーツールで色を採取できることを覚えておきましょう。