「Microsoft Edge Tools for VS Code」拡張機能で快適なWeb開発

高機能で人気のMicrosoft製のコードエディタのVisual Studio Code。無料で提供されていますので、多くのデベロッパーが利用していることでしょう。
デフォルトの機能のみで利用してもいいですし、かゆい所に手が届く拡張機能も使って、作業効率を高めてWeb開発を進めることもできます。
ここでご紹介するのは、Visual Studio Codeエディタの拡張機能「Microsoft Edge Tools for VS Code」です。
Edgeブラウザの開発ツールを、エディタに統合して開発が行えるとても便利な拡張機能です。
WebサイトやWebアプリケーションの開発の際には、コードエディタとWebブラウザを行き来しながら作業する手間が省けるので、とてもスムーズに開発ができるでしょう。
また、XAMPPやMAMPなどのローカル開発環境でのWeb開発も、デバッグしながら作業を行えます。
PHPの学習やWordPressのテーマ開発などで使えるでしょう。
それでは、どのように使うのか見ていきます。
Microsoft製ということでWindows PCは問題ないので、サンプルではmacOSのEdgeブラウザでご紹介します。
Macユーザーの方は、macOS版のEdgeを準備しておいてください。
↓ ↓ ↓
macOSでも利用可能なChromiumベースの新しいMicrosoft Edge
Windows PCはデフォルトで搭載されていますのでOKです。
利用方法はWindowsもMacも同じです。
Microsoft Edge Tools for VS Code
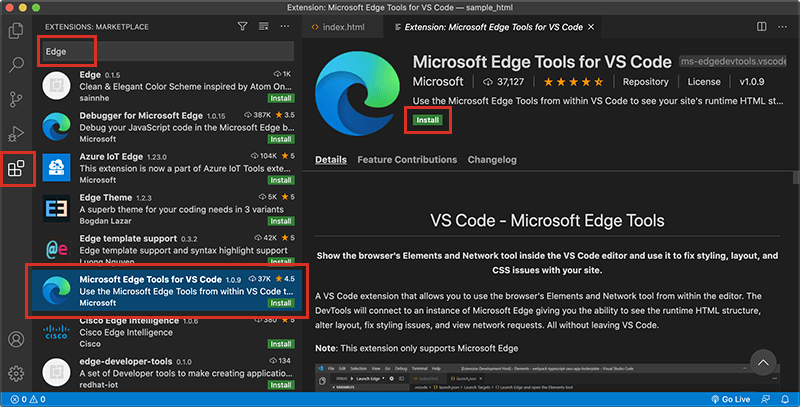
VSCodeエディタの左メニューから拡張機能アイコンを選択して、検索窓で「Edge」と検索をかけます。
「Microsoft Edge Tools for VS Code」が表示されますので、選択してインストールします。

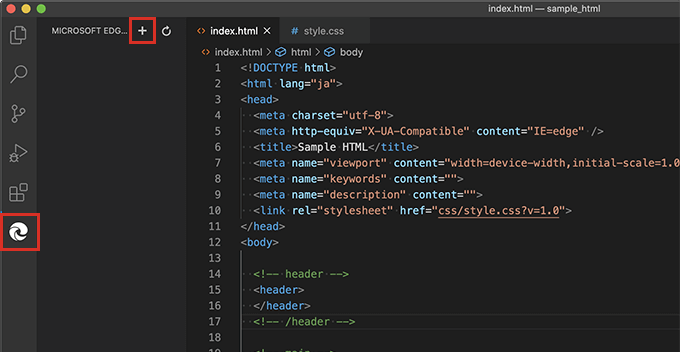
インストールが完了しましたら、左メニューにEdgeのアイコンが表示され、すぐに利用できます。
開発中のファイルをエディタで開き、Edge Toolsの拡張機能で「+(プラス)」を選択してEdgeブラウザを立ち上げます。

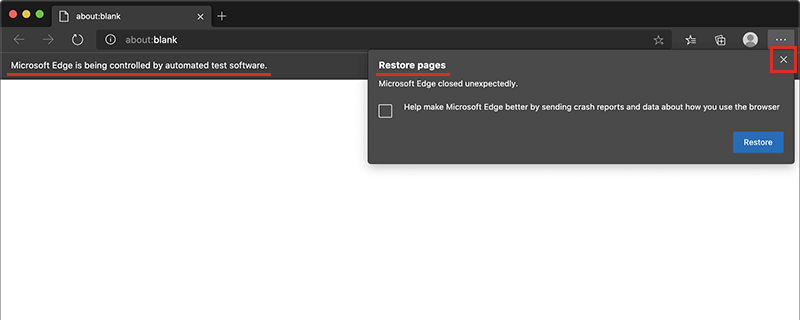
macOSの場合は、予期せず終了したようなメッセージが表示されますが、そのまま閉じてOKです。
同じく、自動テストソフトウェアによって制御されているメッセージも閉じてください。

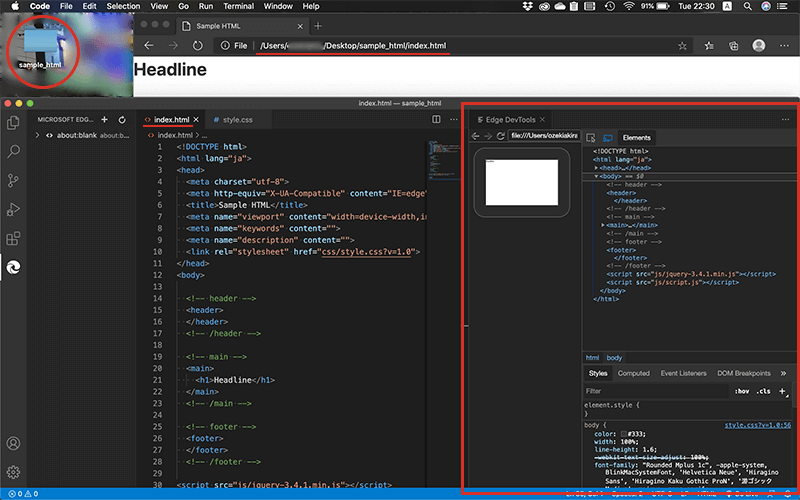
デスクトップのディレクトリを置いて見ていきます。
開いているファイルを立ち上げたEdgeブラウザでアクセスします。
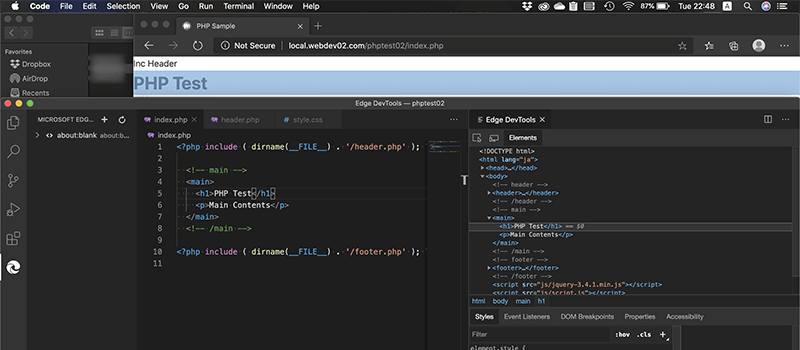
コードエディタには「Edge DevTools」が表示され、Webページのビューと構造が確認できます。
Edge DevToolsはエディタ右に配置していますが、ドラッグして下や左にと移動させることができます。

動作としては、
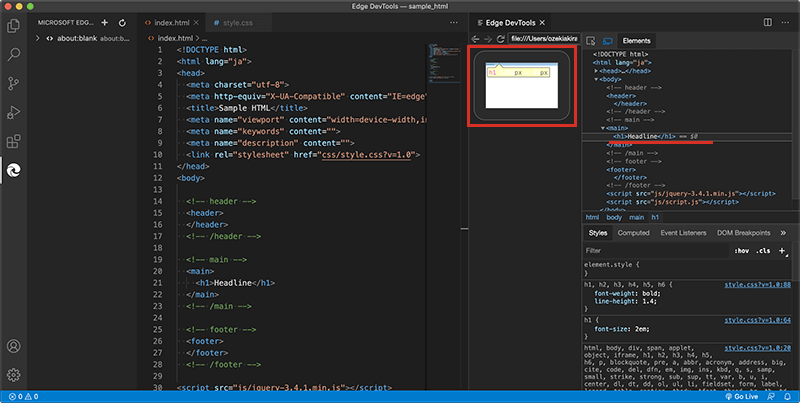
構造の要素を選択すれば、ビューで確認しながらデバッグが行えます。

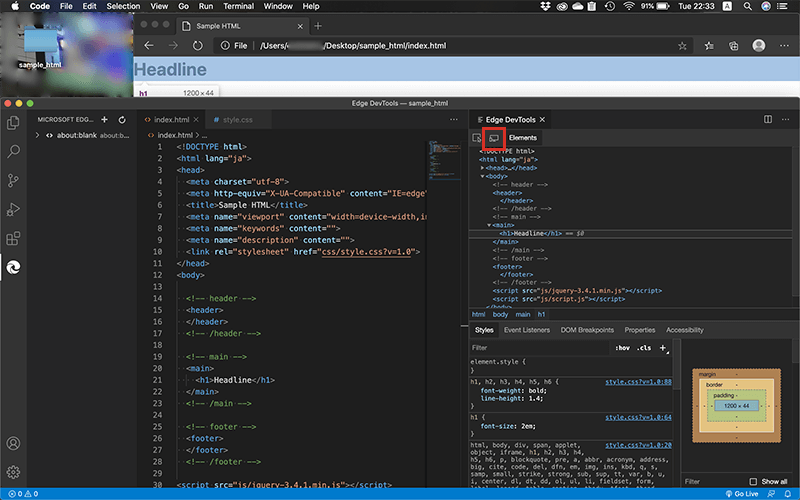
ビューを非表示にすると、デベロッパーツールの構造を操作するとEdgeブラウザも反応して、ブラウザを確認しながらデバッグできます。

このように、コードエディタ側で操作して、Webブラウザに移動せずスムーズに作業が行えます。
また、XAMPPやMAMPのローカル開発環境でも利用可能です。
ローカル開発環境での利用
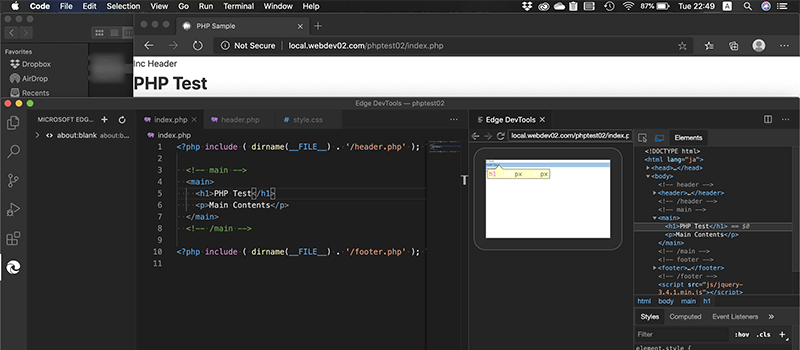
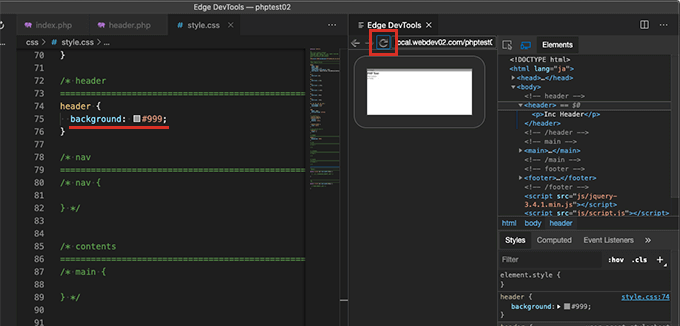
XAMPPやMAMPのローカル開発環境でも、快適に作業が行えます。
XAMPPやMAMPでは、ドキュメントルートのhtdocs内にファイルを置いて開発していきますが、拡張機能で立ち上げたEdgeブラウザでlocalhostにアクセスすればOKです。
私の例では、URLをlocalhostではなくバーチャルホストに設定しています。
バーチャルホストについては、以下でご紹介しています。
↓ ↓ ↓
XAMPPでバーチャルホストを設定して複数のドメインを使う方法
MAMPでバーチャルホストを設定して複数のドメインを使う方法
ローカル開発環境でも、ドキュメントルート内のディレクトリにアクセスすれば、サーバサイドスクリプトを利用した開発もスムーズです。


実際の動作はこちら(動画)
コードエディタでの作業を保存してブラウザを更新する際は、コードエディタのEdge DevToolsの更新ボタンから行えます。

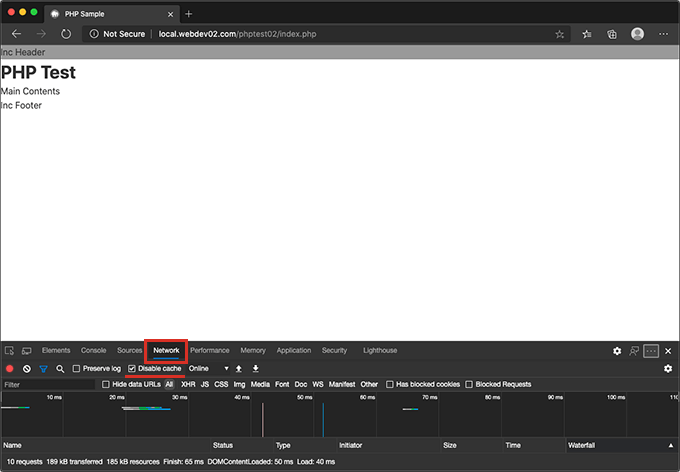
ただ、ブラウザのキャッシュが更新されませんので、Edgeブラウザ側でデベロッパーツールを立ち上げて、Networkのタブの「Disable cache」にチェックを入れて、キャッシュを無効化させます。
キャッシュを無効にする機能は、デベロッパーツールが立ち上がっている時だけになりますので、開発を始めるときに設定して、デベロッパーツールは立ち上げたままで画面下の方に縮めておくと良いでしょう。

Webブラウザのキャッシュの無効化については、以下でご紹介しています。
↓ ↓ ↓
Web制作・開発時に使える、各Webブラウザのキャッシュを無効化する
デベロッパーツールのビューも小さくて見づらいので、デュアルディスプレイで2画面での作業をお勧めします。
↓ ↓ ↓
Windows PCで作業効率を上げる。外部モニターを使ったデュアルディスプレイの設定方法
Macのデュアルディスプレイ/マルチディスプレイ化で作業を快適に
メインの画面でエディタを操作して、外部モニターでEdgeブラウザの表示確認をしていけば、スムーズに作業が行えるでしょう。














