macOSのSafariでWebページ全体のスクリーンショットを撮る方法

たまに必要になる、観覧しているWebサイトのページのスクリーンショット。表示領域だけでなくページ全体を撮りたいことがありますが、macOSのSafariでは、デベロッパーツールを利用することでWebページ全体のスクリーンショットを撮ることができます。
ブラウザの拡張機能などを使う必要もありません。
Google ChromeやFirefox、Microsoft Edgeと違って、Safariではスクリーンショット機能が備わっているわけではないですが、Webページの構造とデベロッパーツールのUIをうまく使っておこないます。
まずはデベロッパーツール利用の準備をします。
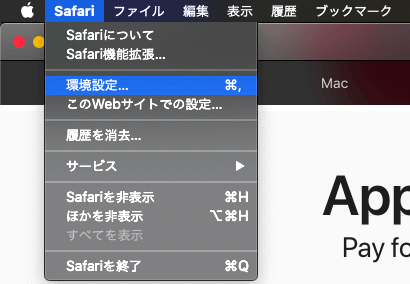
Safariのメニューから「環境設定」を選択します。

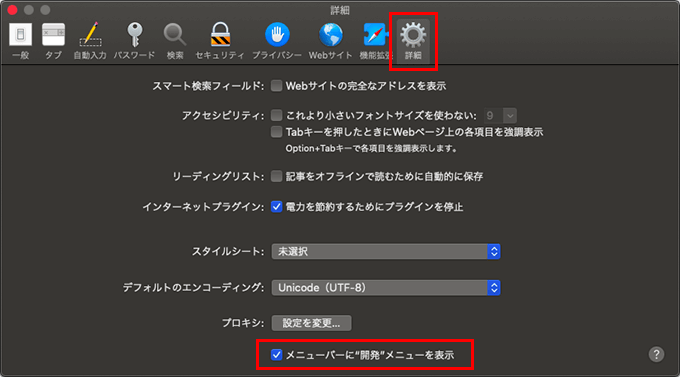
「詳細」のタブから「メニューバーに”開発”メニューを表示」にチェックを入れます。

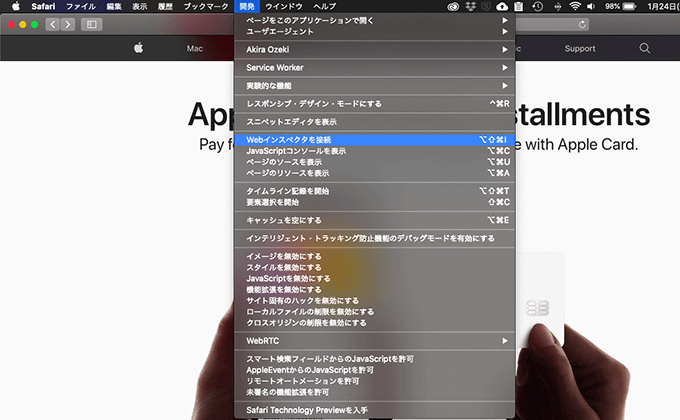
Safariのメニューに「開発」が表示されるようになります。
こちらから「Webインスペクタを接続」を選択して、デベロッパーツールを利用します。

また、ショートカットキー「command + option + I」でもスムーズに立ち上げることができます。
準備ができたところで、Webページ全体のスクリーンショットの撮り方を見ていきましょう。
スクリーンショットの撮り方
スクリーンショットを撮る前に、まずページ全体をスクロールして表示を確認しておきましょう。
画像などの要素が遅延読み込みされている場合、コンテンツが表示されない部分もできてきます。
一度ページ全体を表示して確認しておきましょう。
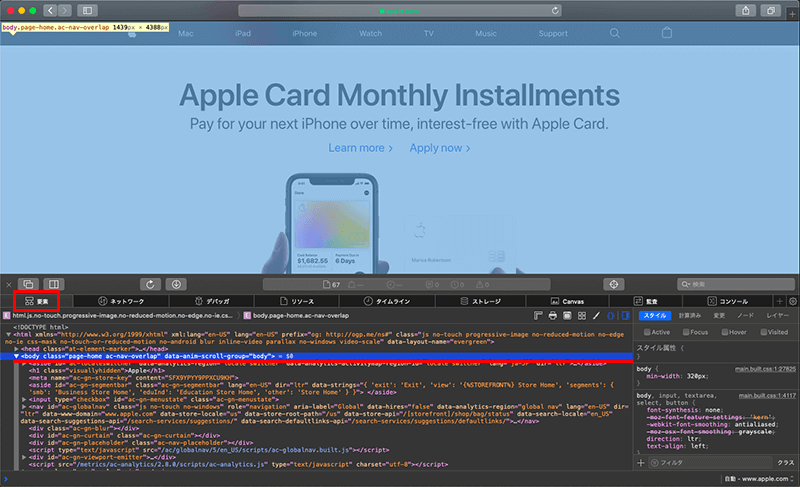
デベロッパーツールの左上の「要素」を選択すると、HTMLという言語で記述(マークアップ)されたWebページの文書構造が表示されます。Web制作をされる方はお馴染みのソースコードですね。
ソースコードから上階層のbody要素を選択すると、表示画面でもページ全体が選択されているのが確認できます。
Web制作の経験のない一般の方も、ページの内容を表すbody要素がページ全体を含んでいるものだと理解していただけたらOKです。

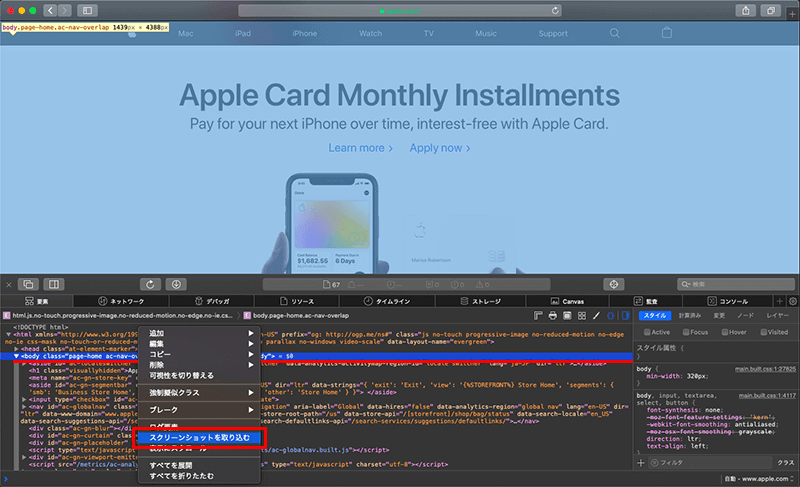
body要素を選択した状態で右クリックし、オプションから「スクリーンショットを取り込む」を選択します。

これで現在表示しているWebページ全体のスクリーンショットが撮れて、ダウンロードフォルダにダウンロードされます。
また、img要素やまとまったコンテンツを選択するなど、選択する要素次第では画像だけやコンテンツの一部分などのキャプチャも撮ることができます。
背景色が指定していない要素では、透過PNGとして保存されます。
必要な時には是非、利用してみてください。




![[Windows/Mac]Office 365利用者は1TBも利用できるOneDrive](https://blanche-toile.com/freestyle/wp-content/uploads/2019/11/office365-onedrive-main-110x110.png)









